
微帧是当今团队讨论的热门话题。他们会留在这里吗?很难说,但它们的受欢迎程度正在上升。
他们创造了一个更快的反馈循环,许多客户和团队都爱上了他们。无论您的团队是否决定使用它们,它们都应该在您的雷达上。
microframes是什么?
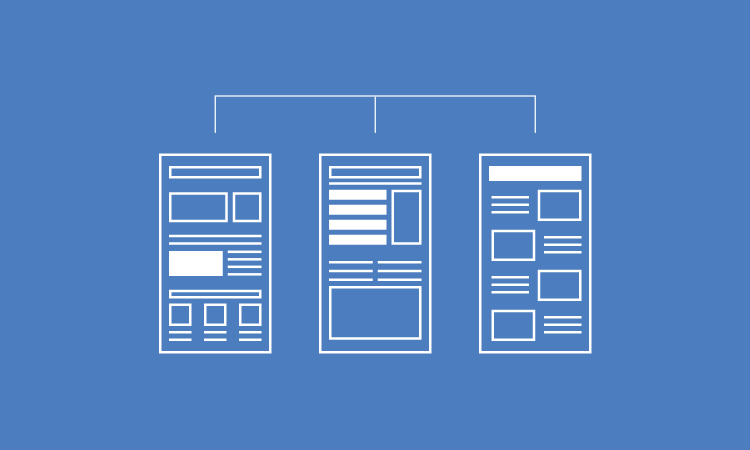
微帧是低保真度的版本线框图。他们把极简主义提升到了一个新高度,用基本的几何形状来代表每个组件——甚至是文本。
你可能多年来一直在制作微缩帧,但自己却没有意识到;你曾经在便签纸或白板上画好线框图作为开始吗?可以将缩微帧看作是该实践的数字化版本。
为什么我们需要缩微帧?
微框架解决了团队的三个关键痛点:
- 速度
- Shareability
- 效率
因为微帧是如此的小,它们可以很快地创建和改变。如果将微框架转换为基本模板,则微框架只需几个小时,而不是几天。乐动娱乐城
节省的时间还包括微帧的可共享性。作为一款产品,它能够快速分享并获得反馈。任何需要的编辑都可以很快地来回传递。
一旦一个微缩框架完成,你基本上就有了所有未来设计的模板。除了调整元素之外,您已经确定了如何表示各种组件和功能。乐动体育 赞助西班牙人创建新的微帧所需的时间随着时间的推移而减少。
最后,与线框图不同,微帧为客户提供了较少的混乱。毫无疑问,微帧是项目的早期渲染。当文字和其他个性化被排除在外时,这种设计不可能被混淆为完整。
团队和客户现在可以使用最初的草图作为另一个调整和反馈的机会,而不是在创作过程中匆匆完成这个步骤。
缩微帧里有什么?
如前所述,线框图应该尽可能少。然而,最小是一个主观的术语。值得庆幸的是,微帧有一个基本统一的系统。
微帧是200px x 300px的容器。你的职责是确保里面的内容能被读懂。
太多的信息会让它变得杂乱。但是,让每个元素突出,同时保持细节尽可能少,这仍然很重要。有时,这可能是一个微妙的界限。
避免这些痛点的最佳实践包括:
文本
完全排除文本可能言过其实。虽然您应该只在页面的设计中使用几何形状,但少量的文本可以在其他地方使用。
例如,设计背后的文字可以帮助传达目标和情感。您还可以提到页面的kpi。只要记住把你的文本限制在这些小的包含。
颜色
您的微帧应该限制在灰色面板上,尽管您可能会使用多个阴影来区分组件。
使用不同的色调作为关键。例如,cta可以使用深灰色,链接用浅灰色,文本用木炭。无论你选择什么颜色,都要统一,以免混淆。
图标
而不是使用图像,选择一个图标清楚地传达图像的位置。
清晰的矢量图像最好避免添加不必要的颜色。
考虑到这三个元素将使您的样式最小化,这样您和您的团队就可以专注于页面的沟通。建立这些最初的风格选择应该是每个项目发展的一部分。
这是线框图的终结吗?
不客气。线框图和以前一样重要。
微框架让团队有机会在内容最终确定之前开始构建页面,而线框则可以让你真正审查设计的所有方面,以确保每个页面都达到了目标。
微帧不能取代线框;相反,它们是一个可以用来构建线框图的共识基础。早期的迭代是创造出出色的最终产品的关键。
结论
微框架为项目添加了额外的一层计划,有助于从最初阶段提高项目的清晰度。这是线框图的一个很好的前身,并确保所有方面对齐。
如果你不确定微框架是否适合你的团队,试着将它们添加到你的下一个项目中。一旦项目完成,确保与你的团队确认,看看他们的感受。我们有一种感觉,他们会更喜欢对微帧进行修改,而不是更详细的线框。